Pagebuilders minimaliseren functies in thema’s
In WordPress omgevingen is er altijd een samenspel tussen thema’s (vormgeving) en plugins (toegevoegde functies). De komst van zogenaamde pagebuilder plugins verandert dat samenspel.
Vaak hebben opdrachtgevers zelf al een idee hoe ze de look&feel van hun website willen inrichten. Op het web zijn duizenden thema’s beschikbaar, al dan niet voorzien van prachtig uitziende demo’s. Het ontbreekt vaak aan voldoende technische kennis om te doorgronden of die ‘schoonheid’ wel zo geweldig is voor diverse andere aspecten binnen de website, zoals snelheid, veiligheid en functionaliteit op tal van gebieden, waaronder zoekmachine optimalisatie.
Pagebuilders
Een redelijk recente ontwikkeling wordt gevormd door zogenaamde pagebuilders. Pagebuilders worden aangeboden in twee vormen:
- Als losse plugin
- Geïntegreerd binnen een thema
Bridge is een voorbeeld, waarbij een aangepast versie van Visual Composer geïntegreerd wordt aangeboden. Visual Composer is ook als losse plugin beschikbaar, zodat het ook met andere thema’s gebruikt kan worden. Een andere bekende pagebuilder is Beaver Builder. De ontwikkelaar hebben ook een eigen thema ontwikkeld onder dezelfde naam, maar Beaver Builder laat zich prima combineren met andere thema’s.
Vormgeving in een plugin

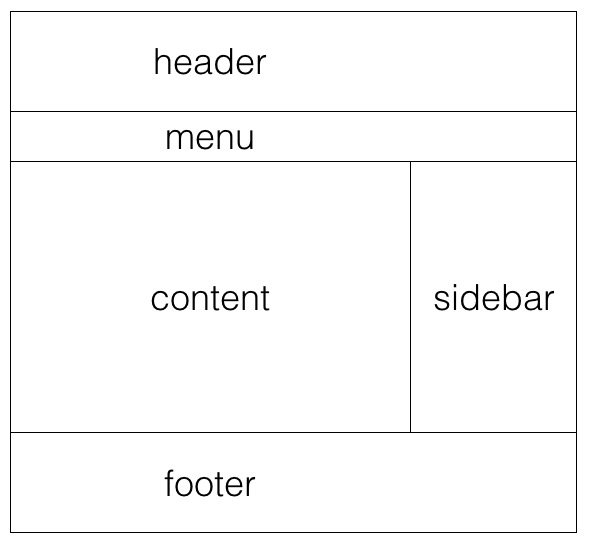
Een pagebuilder is een plugin die zorg draagt voor vormgeving en inhoud van het zogenaamde ‘content’ blok binnen een website. En door die ontwikkeling blijven voor een onderliggend thema minder taken over:
- algemene site instellingen, achtergrondkleuren en fontgebruik
- header instellingen, kleuren, logo, tekst
- sidebar instellingen en het gebruik van widgets
- menu instellingen en responsive gedrag
- footer instellingen, met footer widgets
Bij het gebruiken van een pagebuilder is het dus raadzaam op zoek te gaan naar een minimalistisch thema met ‘slechts’ bovenstaande taken.
Customizer
De zogenaamde Customizer wordt al langer gebruikt binnen WordPress omgevingen, maar lijkt nu pas aan populariteit te winnen. Dat woprdt veroorzaakt doordat pagebuilders werken in de zogenaamde front-end modus. Dat betekent dat een gebruiker niet naar het dashboard (back-end) hoeft te gaan om inhoud aan te passen. Pagebuilders introduceren daarmee een volledig interactieve werking, hetgeen voor minder technische eindgebruikers zeer aanspreekt, omdat vele aanpassingen ook direct (nog voor het opslaan) zichtbaar worden gemaakt.

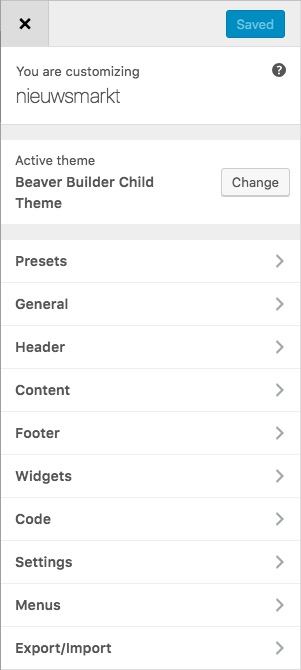
Beaver Builder thema instellingen in de WordPress Customizer
Thema ontwikkelaars zien die ontwikkeling en maken daarom juist meer gebruik van de WordPress customizer, die ook vanuit het front-end gebruikt kan worden om bovenstaande functies voor header, menu, sidebar en footer uit te kunnen voeren. Dergelijke ontwikkelingen zullen op den duur een volledige front-end benadering mogelijk maken voor het aanpassen van vorm en inhoud. Nu zijn er nog een aantal beperkingen in het bewerken van content, waardoor de eindgebruiker nog vaak moet ’terugvallen’ op het gebruik van het dashboard via de back-end.
Minimale thema’s
Het kiezen van een minimaal thema spreekt niet erg aan. Een voorbeeld van zo een thema is Genesis van StudioPress. Jarenlang de defacto standaard voor ontwikkelaars. Genesis is een zogenaamd framework, voorzien van ‘slechts’ puur technische gemakken, waar ‘bovenop’ ontwikkelaars zogenaamde ChildThemes konden ontwikkelen, waarbinnen de look&feel werd vormgegeven. Genesis is daarmee niets meer dan puur het fundament van een ontwikkel bouwwerk. Maar een gemiddelde eindgebruiker zal Genesis niet aansprekend vinden in vergelijking tot zogenaamde high-end thema’s, voorzien van alle mogelijke denkbare effecten, kleuren en fantastische demo beelden.
Toch is het verstandig deze benadering wel te kiezen, omdat de pagebuilder veel van ‘al het fraais’ overneemt. En uiteraard bieden aanbieders van de diverse pagebuilders ook aansprekende demo’s aan op hun websites. Wij lichten onze klanten vooraf in over de keuze tussen thema en plugin, met de juiste balans in techniek en vormgevingsmogelijkheden op basis van de Beaver Builder pagebuilder plugin. Wij maken daarbij gebruik van vier mogelijke thema’s. De keuze is afhankelijk van de noodzakelijk toe te passen technieken in header, menu, sidebar en footer.
- Genesis
- Dynamik (ChildTheme bovenop Genesis)
- Beaver Builder (toegepast als ChildTheme)
- GeneratePress (idem)
Themakeuze naast de toepassing van een pagebuilder voor de klant zelf nauwelijks nog van belang
Thema instellingen
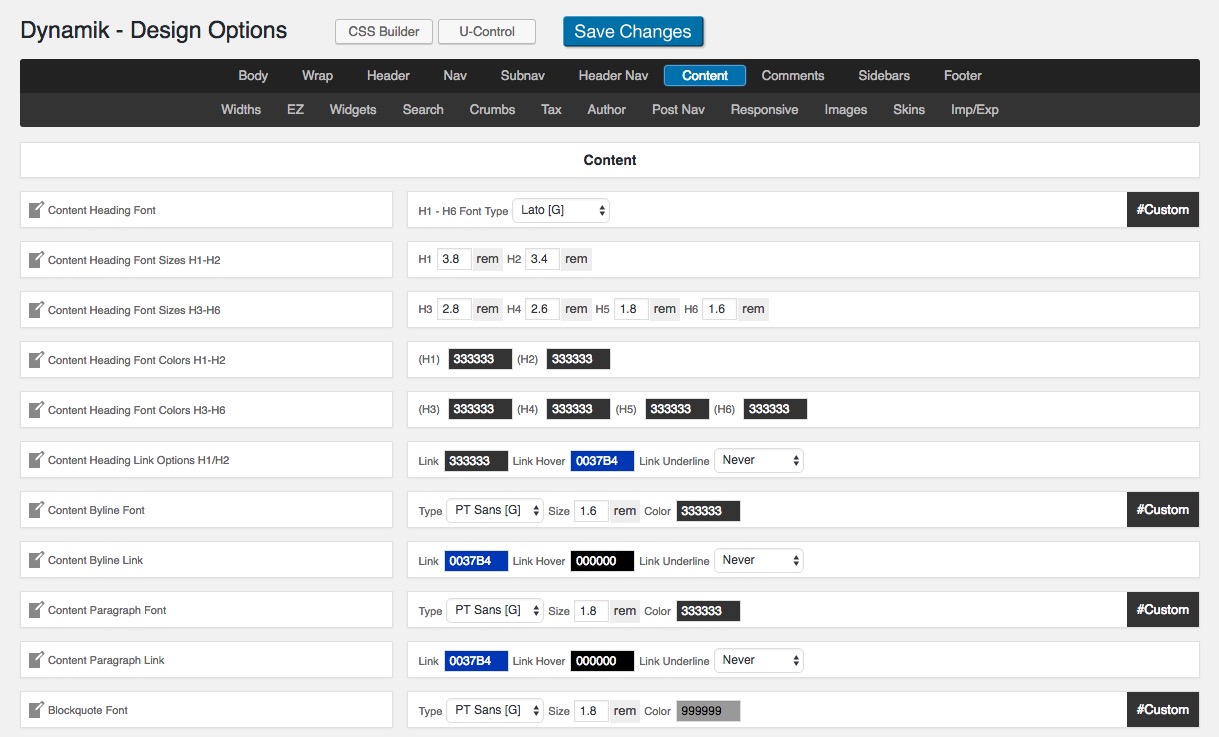
Voor niet technische eindgebruikers is een thema aan de buitenkant veelal het enige keuze criterium. De achterkant, waar alles ingesteld moet worden, krijgt doorgaans weinig tot geen aandacht. Toch zit daar vaak de complexiteit voor de bouwer, die het thema goed moet doorgronden om de gewenste creatieve uitingen te kunnen bouwen. Onderstaand beeld laat zien hoe complex een childtheme als Dynamik Website Builder aan de achterzijde is.


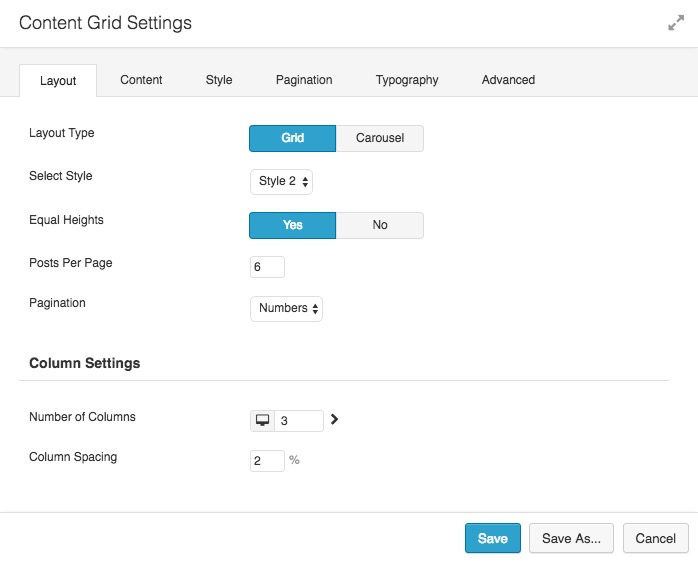
Page Builder instellingen voor een ‘blok’
Pagebuilders bieden minstens net zoveel instellingsmogelijkheden, maar zijn qua bediening vanaf het front-end veel intuïtiever (dus een logischer volgorde van de workflow). Er worden ‘slechts’ die instellingen aangeboden, die alleen voor het geselecteerde blok van belang zijn.
In Dynamik wordt van de ontwikkelaar verwacht zelf de juiste keuze te maken. Daarnaast laten pagebuilders in verreweg de meeste gevallen meteen het resultaat van een handeling zien. Binnen Dynamik moeten de instellingen eerst worden opgeslagen, alvorens met kan terugkeren naar de voorkant van de website om het resultaat te kunnen bekijken.
Einde high-end thema’s
Met deze ontwikkelingen wordt de basis van de vormgeving gedaan in zogenaamde minimalistische thema’s, terwijl de gehele look&feel wordt verzorgd door een pagebuilder plugin. Naarmate deze ontwikkeling zicht voortzet, lijkt het einde van zware high-end all-in-one thema’s nabij. Met pagebuilder plugins wordt de ontwikkeling van website enerzijds versneld en anderzijds wordt het onderhoud van de content voor de eindgebruiker wezenlijk eenvoudiger.
