Gebruik WordPress dashboard gaat veranderen
Het gebruik van het WordPress dashboard (de zogenaamde achterkant) heeft naast het technische beheer van de website ook tot doel het maken van pagina’s en artikelen en aanpassen van menu’s en vormgeving. Dat lijkt te gaan veranderen.
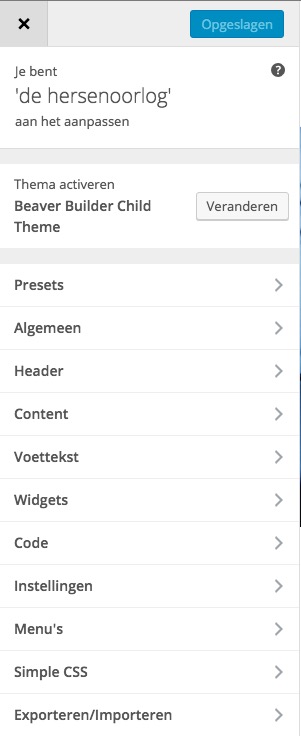
 De zogenaamde ‘customizer’ (‘aanpassen’ in de Nederlandstalige versie) krijgt steeds meer taken toebedeeld voor zowel de instellingen in thema’s. Voor het maken en bewerken van inhoud, samen met een aantal opmaaktaken binnen de ‘body’ van een pagina worden zogenaamde ‘pagebuilders’ (plug-ins) gebruikt.
De zogenaamde ‘customizer’ (‘aanpassen’ in de Nederlandstalige versie) krijgt steeds meer taken toebedeeld voor zowel de instellingen in thema’s. Voor het maken en bewerken van inhoud, samen met een aantal opmaaktaken binnen de ‘body’ van een pagina worden zogenaamde ‘pagebuilders’ (plug-ins) gebruikt.
Makkelijker voor eindgebruikers
Klanten moeten vaak een uitgebreide training volgen om zelf (ook eenvoudige) handelingen uit te kunnen voeren. Ondanks het feit dat de interne tekstverwerker binnen WordPress niet complex genoemd mag worden, voelt een doorsnee eindgebruiker weinig verbinding tussen hetgeen wordt ingevoerd en het uiteindelijk resultaat. Pagebuilders die dus ook vanuit de ‘voorkant’ hun werk doen, laten in verreweg de meeste aspecten wijzigingen vrijwel ‘meteen’ zien.
Datzelfde lijkt zich ook te voltrekken binnen nieuwe thema’s. Recent zijn een aantal thema’s verschenen, die nog nauwelijks instellingen hebben aan de achterkant (dus in het dashboard) van WordPress. Ook deze wijzigingen zijn ‘on-the-fly’ zichtbaar.
Opleidingen
 Deze ontwikkelingen zullen invloed hebben op de vele aangeboden WordPress opleidingen. Op den duur zal een duidelijk onderscheid gemaakt worden in WordPress systeembeheer en WordPress contentbeheer. Dat kan alleen als het gebruik van de ‘voorkant’ 100% consistent is en dus in alle vereisten gericht is op eenvoudig(er) gebruik door de eindgebruiker. Op dit moment zijn naar onze mening de customizer (voor thema instellingen) en pagebuilders (voor content) voor de eindgebruiker nog te verwarrend in het gebruik.
Deze ontwikkelingen zullen invloed hebben op de vele aangeboden WordPress opleidingen. Op den duur zal een duidelijk onderscheid gemaakt worden in WordPress systeembeheer en WordPress contentbeheer. Dat kan alleen als het gebruik van de ‘voorkant’ 100% consistent is en dus in alle vereisten gericht is op eenvoudig(er) gebruik door de eindgebruiker. Op dit moment zijn naar onze mening de customizer (voor thema instellingen) en pagebuilders (voor content) voor de eindgebruiker nog te verwarrend in het gebruik.
Onze inspanningen
Uiteraard volgen wij deze ontwikkkelingen met interesse. We testen op dit moment verschillende thema’s (waaronder GeneratePress) die zich volledig richten op het gebruik van de customizer. Daarnaast hebben we al wat testen gedaan met de pagebuilder van Beaver Builder.
