Meer doen met ‘custom fields’ in WordPress
Wat zijn Custom Fields? Om die vraag te beantwoorden kiezen we een eenvoudig praktijkvoorbeeld. Voor Golfbaan Spaarnwoude bestond de wens op eenvoudige wijze de zogenaamde ‘baanstatus’ te kunnen ingeven en weergeven op een pagina. Hoe verliep dat proces?
WordPress maakt gebruik van MySQL. Dat is niet anders dan een database, waarin records (berichten of pagina’s) zijn opgeslagen volgens een bepaalde structuur. Die structuur wordt door velden bepaald. Zo is de titels een veld, de inhoud is een veld, maar bijvoorbeeld ook de categorie van een bericht en de eventuele tags bij een bericht. Daarnaast zijn er een aantal metadatavelden, zoals de publicatiedatum en de naam van de auteur.
Eigen velden

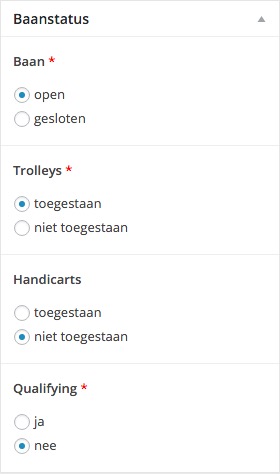
Op basis van de database gedachte is het dus denkbaar dat een ontwikkelaar meer eigen velden wil kunnen aanmaken en deze wil weergeven in een pagina op basis van een template die deze velden kaan weergeven. In het genoemde voorbeeld gaan we uit van vier velden (binnen de groep ‘Baanstatus’) met in dit geval allemaal van het type tekst met ‘radio buttons’, ofwel keuzerondjes voor het maken van een keuze:
- baan: met als waarden open, gesloten
- trolleys: met als waarden toegestaan, niet toegestaan
- handicarts: met als waarden toegestaan, niet toegestaan
- qualifying: met als waarden ja, nee
Plugin of zelf doen

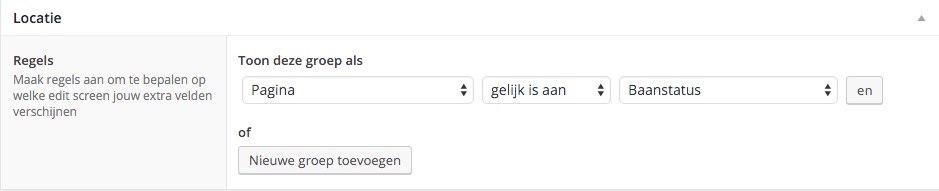
Ondanks het feit dat het technisch gezien relatief eenvoudig is om de aanmaak van bovengenoemde velden zelf te programmeren, biedt de plugin Advanced Custom Fields (grootte 2MB) talloze extra mogelijkheden om vooral de invoer van waarden voor de velden in het ‘bewerkingsscherm’ van een bericht of pagina op eenvoudige wijze te realiseren. Ook biedt de plugin de nodige conditionele voorwaarden, waarmee bijvoorbeeld de custom fields alleen op een bepaalde bewerkingspagina (in dit geval de pagina ‘Baanstatus’) moeten worden weergegeven.
Er zijn tal van mogelijkheden om velden aan te maken. In dit artikel beperken we ons slechts tot vier tekstvelden, die in de editor kunnen worden gevuld en de weergave van die velden op een specifieke pagina
Shortcodes of template
Als de velden zijn aangemaakt en een keuze is gemaakt op welke pagina deze moeten worden weergegeven, zijn er twee mogelijkheden dit te doen. Via zogenaamde shortcodes (aangeboden vanuit de plugin) is de eenvoudigste methode.
- baan: [acf field=”baan”]
- trolleys: [acf field=”trolleys”]
- handicarts: [acf field=”handicarts”]
- qualifying: [acf field=”qualifying”]
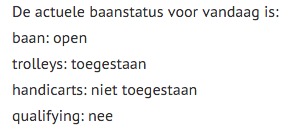
 Bovenstaande inhoud kan via de editor in de pagina worden geplaatst. Bij het weergeven van de pagina worden de waarden uit de vier tekstvelden opgehaald uit de velden. De inhoud achter de ‘:’ komt dus uit de respectievelijke veldwaarde van de vier aangemaakt velden.
Bovenstaande inhoud kan via de editor in de pagina worden geplaatst. Bij het weergeven van de pagina worden de waarden uit de vier tekstvelden opgehaald uit de velden. De inhoud achter de ‘:’ komt dus uit de respectievelijke veldwaarde van de vier aangemaakt velden.
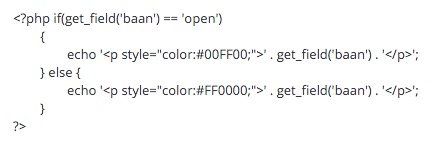
 Het maken van zogenaamde ‘pagina templates’ vereist vooral PHP/CSS/HTML kennis. Met die kennis is het mogelijk de opmaak geheel naar eigen inzicht verder vorm te geven, bijvoorbeeld het toepassen van gekleurde (conditionele) symbolen (groen voor open) en rood voor (gesloten), zoals in voorbeeld weergegeven. Het uiteindelijke resultaat daarvan is half maart te zien op de nieuwe website van Golfbaan Spaarnwoude.
Het maken van zogenaamde ‘pagina templates’ vereist vooral PHP/CSS/HTML kennis. Met die kennis is het mogelijk de opmaak geheel naar eigen inzicht verder vorm te geven, bijvoorbeeld het toepassen van gekleurde (conditionele) symbolen (groen voor open) en rood voor (gesloten), zoals in voorbeeld weergegeven. Het uiteindelijke resultaat daarvan is half maart te zien op de nieuwe website van Golfbaan Spaarnwoude.
