Uitdagingen bij het namaken van een aangeleverd ontwerp
De website van Offshore Visie in IJmuiden was gemaakt in Joomla. Nou is dat op zichzelf niet zo heel bijzonder. Maar als de opdracht luidt om de gehele website in exact dezelfde look&feel te maken in WordPress, verschenen er toch links en rechts wel wat uitdagingen.
• Diverse stukjes PHP en CSS code om aan eisen te kunnen voldoen
• Nieuwe website op vrijdag 23 januari live
Uitgangspunten

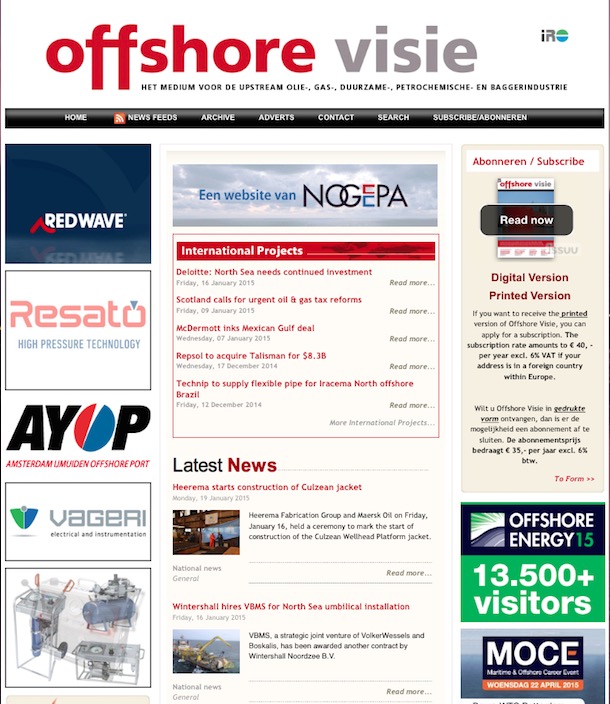
oorspronkelijke ontwerp op Joomla basis
Eigenlijk zijn de layout uitgangspunten erg eenvoudig. Een driekoloms opmaak met links en rechts zogenaamde sidebars voor o.a. adverteerders en een evenementen overzicht. De middenkolom omvat in hoofdzaak een standaard berichten pagina, gevoed met een aantal ‘excerpts’ (samenvattingen) van artikelen, samen met de zogenaamde ‘featured images’, welke links uitgelijnd onder de titels worden geplaatst.
Vlak onder de header een premium advertentie lokatie, en daaronder een (titel en doorlink) weergave van nieuwsberichten van één bepaalde categorie (welke dus niet meer in de normale ‘cyclus’ van artikelen daaronder moesten voorkomen. Helemaal onderaan (vlak voor de footer) een lijst met ‘meer artikelen’.
De opdrachtgever worstelde in de Joomla omgeving met de advertenties. Deze werden als afzonderlijke beelden in de beide sidebars geplaatst, zonder geautomatiseerde controle op de ‘verloop datum’. Het was nog niet de bedoeling alles vanuit een online-advertentie management systeem (inclusief metingen) te laten ‘draaien’, maar met de plugin UBM (Useful Banner Manager) kon in ieder geval op eenvoudige wijze de termijn van plaatsing worden ingesteld. Advertenties verdwijnen dan automatisch op de ingestelde einddatum.
Technisch plan van aanpak
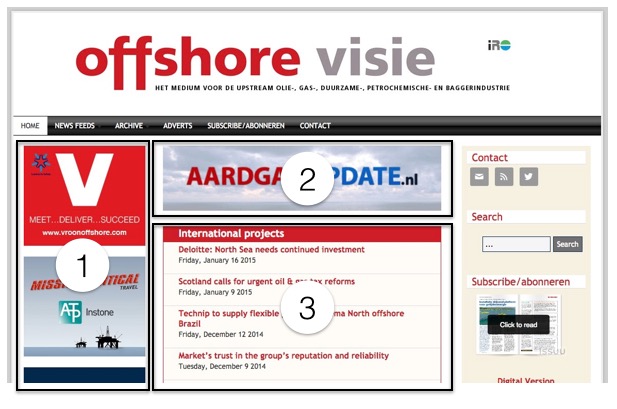
De linker- en rechterkolom (sidebar) zijn hoofzakelijk bedoeld voor advertenties. ( zie 1)
De middenkolom omvatte de belangrijkste uitdagingen. Deze zou dus uit vier onderdelen bestaan:
- een premium advertentie ruimte (gemaakt door middel van een extra sidebar) (zie 2)
- een lijst van een bepaalde categorie berichten (idem, samen met standaard mogelijkheden binnen thema) (zie 3)
- de basis tijdlijn met (bijvoorbeeld) 10 berichten
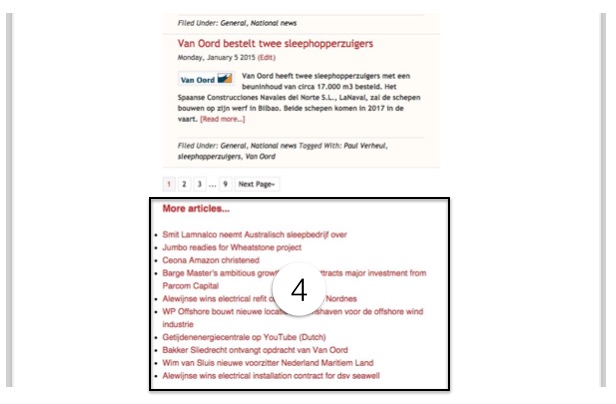
- een lijst met 10 ‘lees meer’ berichten (stukje PHP code) (zie 4)

bovenzijde van de website met het nodige maatwerk in WordPress

onderzijde van de website met het nodige maatwerk in WordPress
Bovenstaand ‘samenspel’ zit niet zomaar in elk thema, dat vereist dus maatwerk middels PHP en CSS. De advertentieruimte moet natuurlijk qua content variabel zijn, dus het moet voor de eindgebruiker toegankelijk zijn. Dat kan door middel van het maken van een ‘sidebar gebied’ (net zoals er links en rechts al sidebars bestaan om advertenties in te plaatsen). Hetzelfde geldt voor de lijstweergave van een bepaalde categorie berichten. Dus voordat de gewone tijdlijn (dat het in WordPress ‘before the loop’) verschijnt zorgen twee extra sidebars daarboven voor de extra gevraagde inhoud. De lijst met 10 ‘lees meer’ berichten wordt gevormd door een standaard aanroep van een WordPress functie (wp_get_recent_posts(), voorzien van diverse parameters, zoals de offset – waar de lijst moet beginnen). En deze functie wordt dan geplaatst ‘after the loop’ door middel van een zogenaamde ‘hook’.
Vormgeving
Afgezien van de vlakverdeling werden ook nog diverse eisen gesteld aan kleurgebruik, kaderlijnen, onderlinge afstanden etc. Op basis van het gebruik van Genesis (als vormgevingsthema framework bovenop WordPress), wordt Dynamik van Cobaltapps gebruikt om aan de verschillende vormgevings- en technische eisen te voldoen. Dynamik biedt enerzijds de mogelijkheid het thema ‘gewoon’ te voorzien van de kleuren op de plekken waar dat kan en nodig is, maar biedt tevens de mogelijkheid door middel van CSS, JaveScript en PHP zaken ‘bij te programmeren’, daar waar het moet.
Inmiddels is in twee jaar tijd met Dynamik een enorme hoeveelheid ervaring opgebouwd, waardoor de combinatie Genesis/Dynamik een ongelimiteerde hoeveelheid creatieve- en technische vrijheid biedt, die met geen enkel ‘standaard’ thema is te bereiken.
Responsive
Een nauwelijks meer apart benoemde, maar doorgaans wel verwachte eis, is dat het ontwerp responsive moet reageren op diverse mobiele apparaten. Ook dat vroeg links en rechts wat extra ingrepen. Zo ‘verschuiven de linker- en rechersidebar naar beneden, omdat hoofdinhoud uit de middenkolom prioriteit te geven. De betekende dat de advertenties middels een eigen CSS class gecentreerd gepositioneerd moesten worden om ze zowel netjes in portrait/landscape te tonen op tablets, als op smartphones. Uiteraard moes de header (met logo) ‘meeschalen’ met de verschillende resoluties. Dat wordt gedaan door middel van de zogenaamde @media ‘instelling’, waarin per resolutiegebied de instellingen kunnen worden ‘geprogrammeerd’.
Conclusie
Het is prima te doen een op Joomla gebaseerde layout na te maken in WordPress. Na de aanvankelijk moeizame conversie van de data vanuit Joomla (uitbesteed in de Oekraïne), is het verdere ‘namaken’ niet bijzonder complex, maar wel qua aantallen uren moeilijk in te schatten. Het budget werd dan ook overschreden, maar deze ervaring biedt wel meer houvast voor eventueel gelijksoortige projecten in de toekomst.
