Responsive design: uitdaging voor ontwerpers
Ontwerpen binnen één gegeven vorm voor verschillende resoluties is de nieuwste uitdaging binnen de webdesigners wereld. Het einde van de vaste vorm is nabij. Het ontwerp wordt dynamisch en past zich aan aan beeldschermgroottes en verhoudingen van smartphones, tablets en alle mogelijke beeldschermen van desk- en laptops.
• Presentatie over Responsive Design binnen WordPress tijdens WordCamp NL 2012
• Nog relatief weinig bekend over ‘responsive content‘ !
• Test je eigen website met de Responsinator
• Voorbeeld velsenlokaal.nl met responsive theme ‘PageLines Framework‘
• Nog een aardig voorbeeld: http://css-tricks.com/
• Lees hier de visie van Noralie Oonk (studie via het bureau Mirabeau)
Het vakgebied wordt ‘responsive design’ genoemd en laat inmiddels al vele verrassend toepassingen zien, waarbij verschillende vormgevingen in één ontwerp worden ondergebracht. CSS – Cascading Style Sheets – is de basis waarop wordt ‘geschakeld’ tussen resoluties en beeldschermverhoudingen. Het zijn technisch bezien relatief eenvoudige ‘if-then-else’ keuzes op basis van de ‘breekpunt resoluties’.
Creatief bezien plaatst dit onderwerp ontwerpers voor nieuwe uitdagingen. Een menubalk in de breedte voor een scherm van 1440 x 900 pixels wordt wellicht een verticaal pulldown menu bij een schermbreedte van 640 pixels, zoals bij de iPhone 4S. Daarnaast moet de ontwerper rekening houden met verschillende ‘point devices’, zoals muis en vinger. Ook het aanpassen van afbeeldingen (in grootte) en bijvoorbeeld het aantal tekstkolommen en de breedte per kolom behoren tot het vakgebied responsive design. Om nog maar niet te spreken van ‘responsive content’, waarbij tussen verschillende ‘blokken’ inhoud wordt geschakeld. Deze laatste techniek vergt naast CSS, koppelingen met de content vanuit het CMS.
Binnen de gebruikelijke content management systemen WordPress, Joomla en Drupal zijn al vele tientallen voorbeelden van themes en templates beschikbaar die deze techniek al dan niet volledig ondersteunen. Het bouwen van deze themes en templates vereist veel extra inspanningen, waardoor de beschikbare producten meer en meer als betaalde versies in verschillende e-stores verschijnen vanaf prijzen rondom de 30-70 euro.
Adobe- en Woodwing workflows
Binnen de vroege historie van tablet publishing maken uitgevers nog vaak twee uitvoeringen van hun magazines: portrait en landscape. Velen kiezen inmiddels voor één opmaak om de kosten te drukken. Deze opmaak vindt plaats in Adobe InDesign en kent volgens mij (wie kent eventuele oplossingen?) nog geen geautomatiseerde responsive design ten behoeve van verschillende schermresoluties en verhoudingen.
InDesign is primair ontwikkeld voor print uitgaven en is in de loop der jaren voorzien van gereedschappen om diverse andere content bronnen toe te kunnen voegen samen met interactieve mogelijkheden en navigatie. Toch maken uitgevers hun producten minstens twee keer, met een tablet/print ontkoppelpunt ofwel vroeg ofwel laat in de workflow. Naarmate meer ‘gesleuteld’ wordt aan specifieke tablet gerichte opmaak, nemen de kosten toe.
Responsive design binnen web producten is derhalve wat eenvoudiger omdat vanuit één bron ‘on the fly’ ontwerpregels worden toegepast, die de opmaak dus veranderen binnen bepaalde gegeven omstandigheden. Een op een iPad uitgegeven magazine via een Adobe/Woodwing workflow is in feite een statisch opgemaakt geheel. In hoeverre de ontwikkelingen rondom responsive design deze workflows zullen gaan veranderen is een vraag die te beantwoorden is door vooral Adobe, die de basis van de workflow techniek heeft ontwikkeld in samenwerking met Woodwing.
Voorbeeld
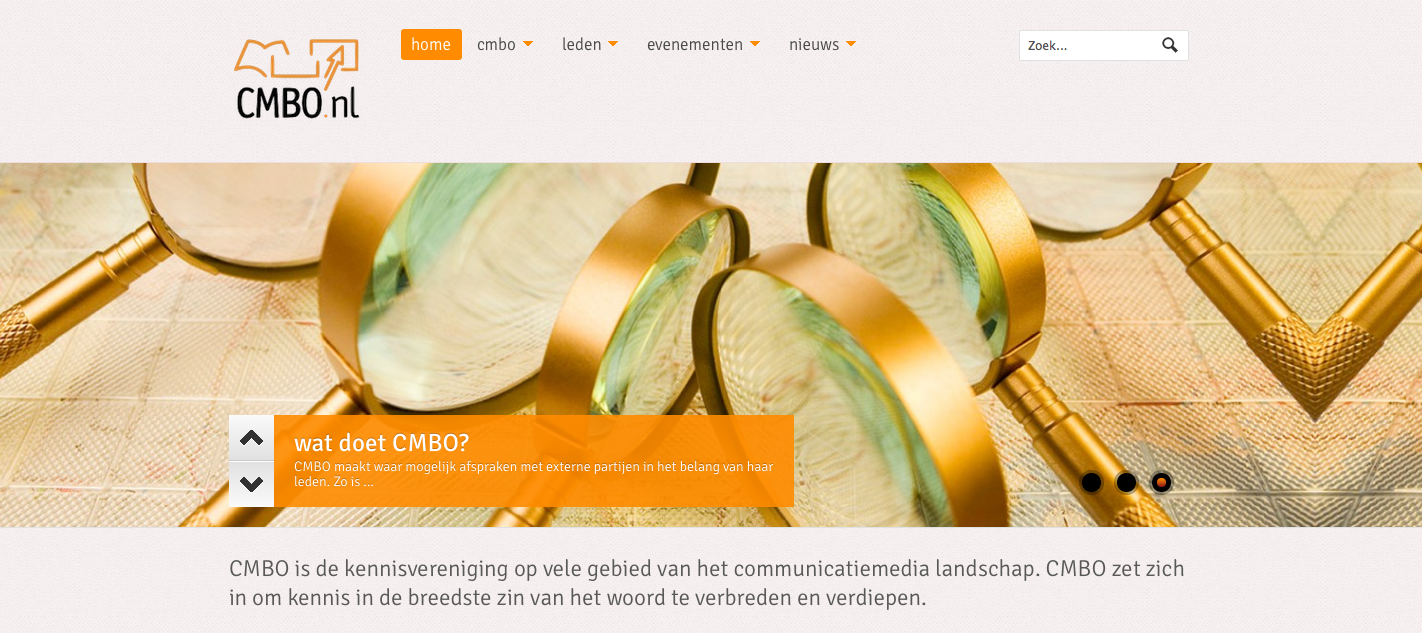
Er zijn inmiddels meer dan voldoende responsive themes/templates. Dit voorbeeld laat de dynamische opmaak zien van een in ontwikkeling zijnde website, gemaakt met WhiteLight van WooThemes. Op basis van CSS ‘ontwerp regels’ past het ontwerp zich aan.
Binnen responsive themes zie je dus verschillende condities verschijnen, zoals: @media only screen and (min-width: 768px) and (max-width: 920px) of @media only screen and (min-width: 1024px). Daarna volgen dan de ‘gedragsregels op basis van de resoluties en/of resolutie verhoudingen.
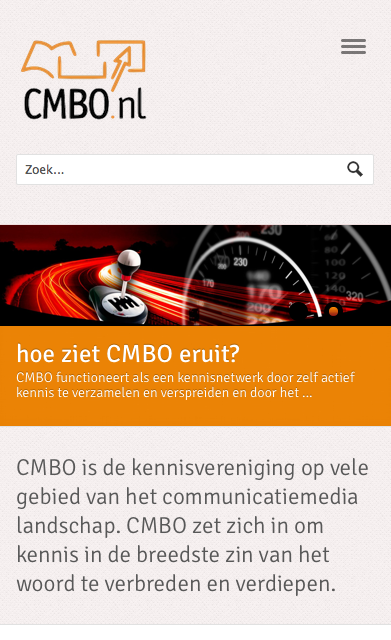
Bij het kleiner maken van de breedte van het venster, is te zien dat de ontwerper gekozen heeft voor het verplaatsen van het menu onder het logo en het beeld eronder wordt dynamisch verkleind.
De bediening van menu’s speelt een belangrijke rol in dit soort omgevingen. Menu’s met een complexe ‘uitklap’ structuur tot meer dan twee niveaus diep zullen met de ‘vinger’ als pointer als minder plezierig worden ervaren. Daar moet dus bij het maken van de navigatiestructuur rekening mee worden gehouden.
In de laatste variant heeft de ontwerper van dit theme besloten om het gehele menu als één pulldown menu weer te geven. Ook de aanvankelijke driekolom opmaak is volledig vervangen door één kolom, waarbinnen bijvoorbeeld ook sidebars onder de content geplaatst, afgesloten met de footer.
Een niet te missen boek, althans volgens de specialisten die ik via #wcnl ‘sprak’ is Responsive Webdesign van Ethan Marcotte. Binnen dit boek wordt op heldere wijze zicht gegeven op het ontstaan van een totaal nieuwe dimensie in het ontwerpen van resolutie afhankelijke ontwerpen.
Lees ook ‘Responsive desgin op basis van content en behoeften‘ en ‘Responsive design: aan de slag met 4 tips‘.






Jammer dat joyw site (nog) niet responsive is. Ik klikte op de link in een tweet en kwam zodoende op jouw site terecht. Dus nogmaals je tweet opgezocht maar nu via de desktop…
Toepassing van responsive magazine: http://www.lakercompendium.com/
@Nick: dank voor je reactie. Ja, toen ik het artikel schreef dacht ik aan de update die hiervoor nodig zou zijn. Ik maak nu gebruik van Platform Pro van PageLines. Deze ontwikkelaar heeft een geheel nieuw framework ontwikkeld onder dezelfde naam als het bedrijf: PageLines. Het is echter geen update, dus er is nogal wat werk voor nodig om het te kunnen gaan gebruiken. Mij ontbreekt het momenteel aan de tijd dit snel te doen. Maar je opmerking is natuurlijk wel terecht. Dank!