Vier workflows voor iPad apps
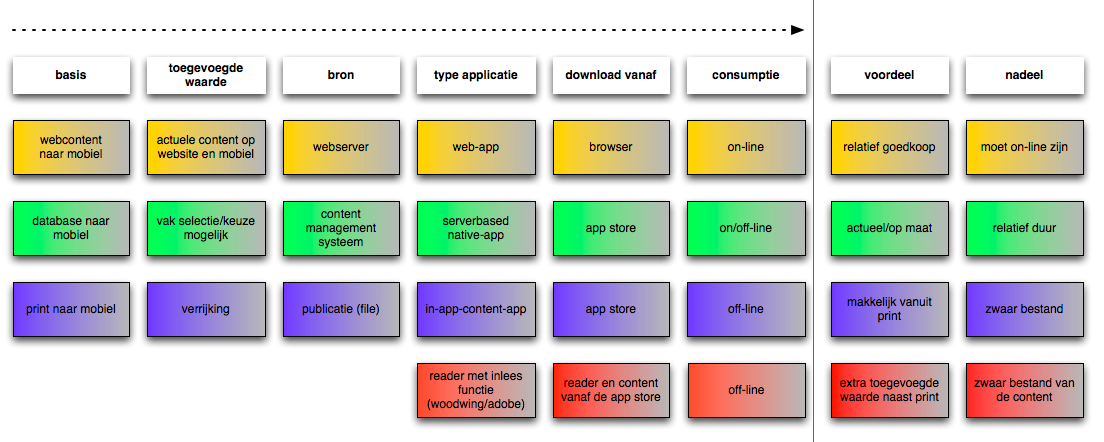
Inmiddels zijn er vier duidelijke workflows te onderkennen in het publiceren op de iPad. Vanaf de relatief eenvoudige web-app, via de native app, naar de in-app-content-app en de reader-app. Een overzicht.
• Techniek van het ontwikkelen van apps staat nog grotendeels los van de creativiteit voor het ontwikkelen van nieuwe media consumptie modellen
Kies het beeld voor een vergrote weergave
De web-app is vooral een ingreep in de CSS van de site, die dan geschikt gemaakt wordt voor de iPad. In sommige gevallen gebeurt er meer, zoals met de WPTouch plug-in van BraveNewCode. Deze biedt mobiele WordPress themes, waarmee een geheel eigen look&feel gemaakt kan worden ten opzichte van de bestaande website. Daarnaast verdwijnt de standaard browser look&feel, waardoor een ‘bijna app’ gevoel ontstaat. Nadeel is dat een on-line connectie altijd nodig is, voordeel zijn de geringe kosten. De workflow loopt parallel aan ‘het onderhoud’ van bestaande websites. Een variant op de web-app is het ‘native’ maken van de HTML, JavaScript, CSS content. Dat kan onder andere door PhoneGap. Apple wordt steeds strenger in het beleid deze apps toe te laten, daar zij volgens de guidlines van Apple in veel gevallen niet voldoen aan de strenge regels. Een door middel van PhoneGap native gemaakte app kan wel op individuele toestellen worden geïnstalleerd, dus buiten de AppStore om.
De native-app is een ‘always-on-line’ app, die met een database connectie en mogelijk push notiofications wordt gevoed. Veelal terug te vinden in applicaties van kranten uitgevers of on-line nieuwsdiensten. Technisch gezien zijn er mogelijkheden tot off-line lezen, maar worden zelden in de huidige apps ingebouwd. Dus is vrijwel in alle gevallen een on-line connectie noodzakelijk. De kosten van native apps met een always-on connectie zijn doorgaans hoog. Toch kiezen heel weinig uitgevers voor een landscape- of een portrait only versie, om kosten te besparen in de opmaak van de schermopbouw. Push notifications worden wel vak toegepast, maar meestal niet op basis van ‘wens profielen’ van de consument. De workflow staat in de ontwikkelfase geheel los van het maken van content. Pas nadat de app gereed is, gaat de ‘redactie’ aan de slag.
De zogenaamde ‘in-app-content-app’ omvat zowel reader als content in één app, veelal geschikt voor eenmalige uitgaven. Voorbeelden daarvan zijn de Karwei– en de Bijenkorf app. Het zijn veelal vanuit de PDF workflow aangemaakte apps, met beperkte toegevoegde functionaliteit. Om bijvoorbeeld iets te bestellen, wordt vanuit de basis een link gemaakt naar een externe website en verlaat men als het ware de app. De workflow is relatief eenvoudig, daar pas aan het einde van het proces, zowel de PDF voor print als de issue file voor de app wordt vervaardigd. Nadeel is de enorme bestandsgrootte, hetgeen nogal wat download capaciteit vergt. Voordeel is dat men de content off-line kan consumeren.
De laatste versie van apps is een variant op de hierboven geschetste. Er wordt gebruik gemaakt van een standaard reader-app, van waaruit content gratis gedownload of gekocht kan worden. Voorbeelden hiervan zijn Veronica, de VN (Vrij Nederland) app en de onlangs gelanceerde FD Persoonlijk app. Die apps maken gebruik van de Woodwing reader, een uitgebreide variant op de Adobe workflow, welke een eenvoudige reader aanbiedt. Inmiddels begint zich een beeld af te tekenen dat binnen de Woodwing workflow de ontkoppeling van print- en iPad editie al veel eerder gebeurt, waardoor veel meer extra functionaliteit in de iPad versie wordt gebouwd. De reader is doorgaans een kleine app, de content is afhankelijk van met name de aanvankelijke PDF grootte, die verder nog aangevuld zou kunnen worden met filmpjes, maar in bepaalde gevallen kunnen die dan ook weer on-line worden gedownload, dus geen deel uitmaken van het basisbestand.