Aantal HTML5 ontwikkelgereedschappen voor webapps neemt snel toe
Deze week attendeerde @philipplotnikov mij op het Sencha ontwikkelplatform voor het maken van HTML5 webapps voor iPhone en iPad. Een verrassend aantal voorbeelden liet zien dat het ‘gat’ tussen native en webapp steeds verder gedicht wordt.
Sencha Touch ontwikkelplatform (nog in beta) voor iOS en Android
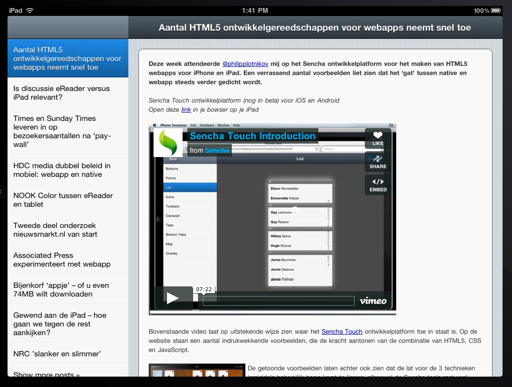
Open deze link in je bowser op je iPad, om onderstaande demo zelf te ervaren
Bovenstaande video laat op uitstekende wijze zien waar het Sencha Touch ontwikkelplatform toe in staat is. Op de website staan een aantal indrukwekkende voorbeelden, die de kracht aantonen van de combinatie van HTML5, CSS en JavaScript.
 De getoonde voorbeelden laten echter ook zien dat de lat voor de 3 technieken inmiddels behoorlijk hoog komt te liggen, alhoewel de Sencha tools met veel drag&drop mogelijkheden de ontwikkeltijd aanzienlijk beperkt.
De getoonde voorbeelden laten echter ook zien dat de lat voor de 3 technieken inmiddels behoorlijk hoog komt te liggen, alhoewel de Sencha tools met veel drag&drop mogelijkheden de ontwikkeltijd aanzienlijk beperkt.
Het blijft stukken makkelijker dan de Objective C omgeving binnen de iOS SDK van Apple. En met web-apps ben je volledig onafhankelijk van de AppStore. Nadeel is wel dat je zelf via andere kanalen aandacht moet vragen voor je web-app en instructies moet meegeven, hoe je een web-app op je homescreen als web icoon kunt plaatsen. Dat laatste gaat vooral heel makkelijk binnen iOS apparaten. Bij Android is een web-app niet meer dan een bookmark/alias en verschijnt (nog) niet op je homescreen als app icoon. Ook zijn er wat vraagtekens te plaatsen bij de verkoopbaarheid van web-apps, in veel gevallen zal een achterliggend verdienmodel bij commerciële web-apps de oplossing kunnen bieden.
Bovenstaande demo van een wel heel bekend kaartspelletje functioneerde verrassend goed. Een vergelijking met een native versie is dan nauwelijks meer te maken. Met Sencha is het web-app landschap voorzien van een prachtig tool, waarbinnen heel veel met ‘drag & drop’ gerealiseerd kan worden. Probeer het maar eens.
Onderstaande afbeelding laat zien dat Sencha Touch de gehele Safari user-interface verwijdert, zodra een web-app is toegevoegd aan het ‘home screen’.

Met de WiPad plug-in (nu nog vrij kale versie, alleen lezen van blogposts) is een WordPress weblog met behulp van Sencha snel als web-app beschikbaar voor op de iPad.


En dan heb je ook nog de sencha animator, desktop tool voor html5/css3 animaties. Nice.