Eerste ervaringen met Beaver Builder
Vorige week maakten we een eerste analyse van onze ervaringen met Visual Composer op basis van het vormgevingsthema Omega. Die combinatie bleek onder de maat te presteren. Deze week zetten we onze eerste ervaringen neer met Beaver Builder in combinatie met het Genesis Framework en Dynamik Website Builder.
 Eerst even wat uitleg. Genesis is een stuk gereedschap (framework) welke als thema wordt geïnstalleerd, maar eigenlijk vooral een reeks ‘basis routines’ bevat, die gebruikt kunnen worden om eigen thema’s op te ontwikkelen, zogenaamde childthemes. Om dat proces te vereenvoudigen maken wij gebruik van Dynamik Website Builder. Dat extra stuk gereedschap is vooral bedoeld om een brug te slaan tussen enerzijds programmeren in PHP/CSS/JavaScript en anderzijds parameters (zoals kleurwaarden, fontkeuzes of margins/paddings) invullen, daar waar het kan. Deze combinatie is door ons gekozen om de ontwikkeltijd zoveel mogelijk te reduceren en dus zoveel mogelijk tijd te kunnen besteden aan de gewenste toepassingen voor onze opdrachtgevers.
Eerst even wat uitleg. Genesis is een stuk gereedschap (framework) welke als thema wordt geïnstalleerd, maar eigenlijk vooral een reeks ‘basis routines’ bevat, die gebruikt kunnen worden om eigen thema’s op te ontwikkelen, zogenaamde childthemes. Om dat proces te vereenvoudigen maken wij gebruik van Dynamik Website Builder. Dat extra stuk gereedschap is vooral bedoeld om een brug te slaan tussen enerzijds programmeren in PHP/CSS/JavaScript en anderzijds parameters (zoals kleurwaarden, fontkeuzes of margins/paddings) invullen, daar waar het kan. Deze combinatie is door ons gekozen om de ontwikkeltijd zoveel mogelijk te reduceren en dus zoveel mogelijk tijd te kunnen besteden aan de gewenste toepassingen voor onze opdrachtgevers.
Beaver Builder

Tegenwoordig populair: ‘inlopend’ cirkeldiagram
Beaver Builder biedt naast Genesis en Dynamik vooral de interactieve mogelijkheden om gerichter tot een creatieve opmaak van pagina’s te kunnen komen. Beaver Builder biedt een reeks modules met talloze functies, waaronder bijvoorbeeld een prijstabel, een FAQ lijst, een portfolio overzicht, een slider of een reeks testimonials. Door middel van een aantal ‘pre-made’ voorbeelden kan een indruk worden verkregen van de verschillende functies. Uiteraard is het ook mogelijk alle beschikbare blokken zelf te positioneren en op die wijze een eigen indeling te maken.
Code
In deze analyse gaat het ons vooral om de achterliggende werking van Beaver Builder in relatie tot de combinatie Genesis/Dynamik. Bij het Omega thema in combinatie met Visual Composer werd een enorme hoeveelheid shortcodes in de paginacode gemaakt, waardoor de pagina inhoud nog nauwelijks te herkennen was. Daarnaast bleek de gegenereerde source code bij de uiteindelijk weergave van pagina’s nogal ‘vuil’ te zijn.
Beaver Builder levert in combinatie met Genesis/Dynamik schone code
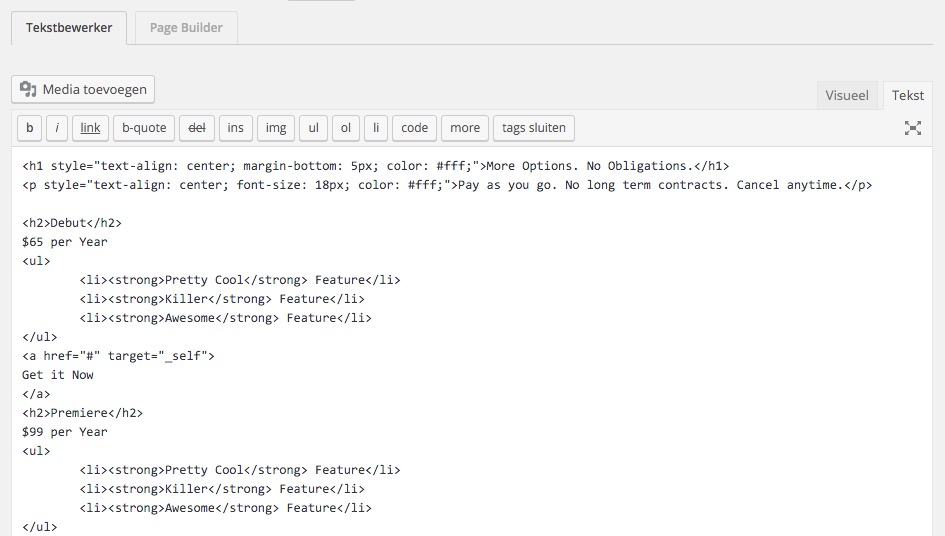
Op het moment dat je van de Beaver Builder opmaak naar de gewone standaard WordPress opmaak omschakelt, dan krijg je onderstaande code te zien op basis van één van de gekozen voorbeeld indelingen.

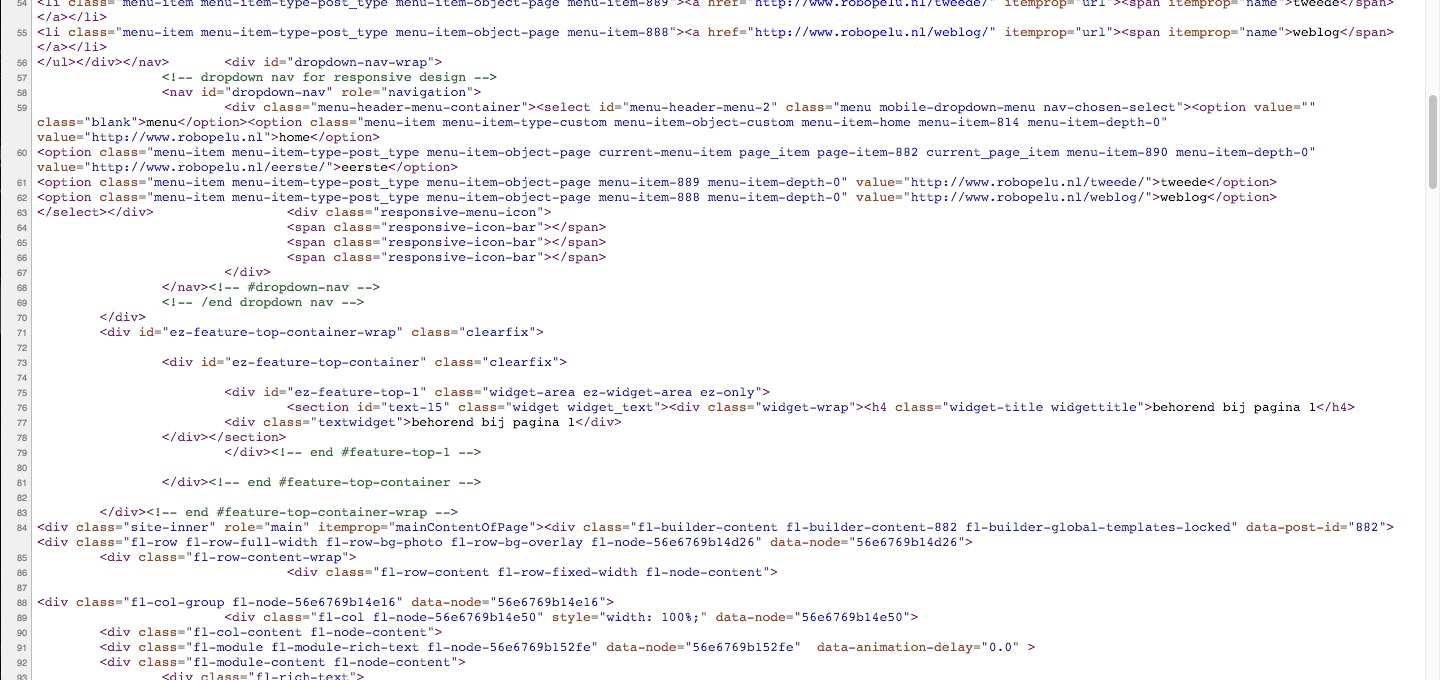
Bovenstaande code is zondermeer netjes te noemen en bevat dus al helemaal geen overload aan shortcodes, zoals in Visual Composer. En ook de gegenereerde sourcecode is stukken schoner en ook als HTML gewoon te ‘lezen’.

Resultaat
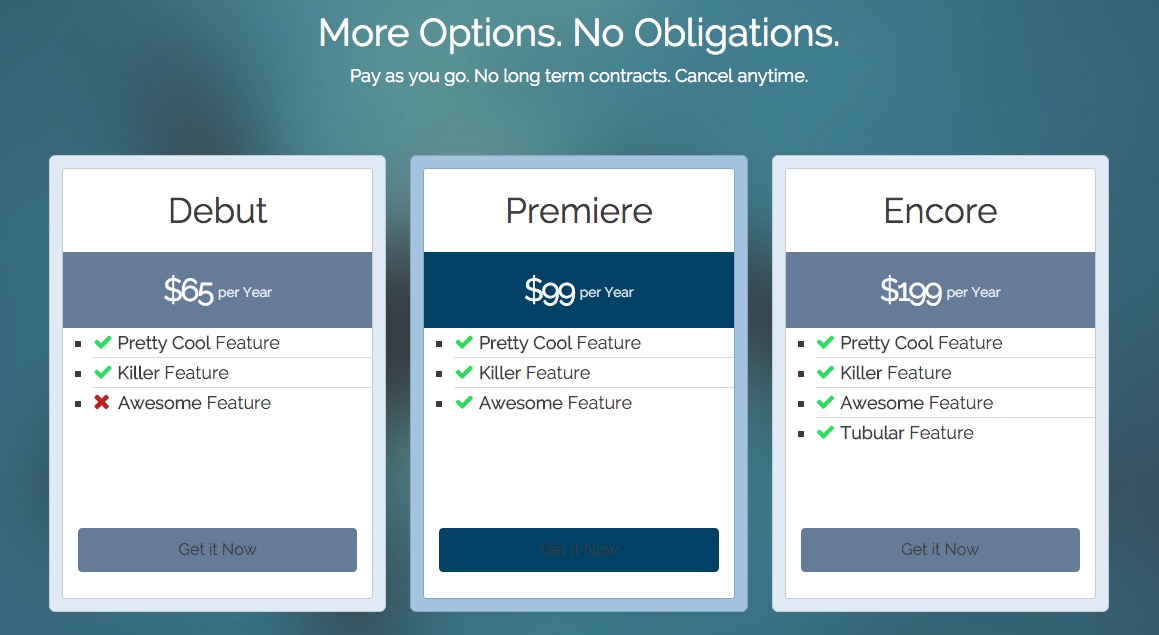
 We tonen een paar elementen van het resultaat om te laten zien op welke wijze Beaver Builder functionele blokken aanbied. Het eerste voorbeeld omvat een paar prijstabellen. Een bekende manier om producten aan te prijzen en wordt doorgaans door een aparte plugin gerealiseerd.
We tonen een paar elementen van het resultaat om te laten zien op welke wijze Beaver Builder functionele blokken aanbied. Het eerste voorbeeld omvat een paar prijstabellen. Een bekende manier om producten aan te prijzen en wordt doorgaans door een aparte plugin gerealiseerd.
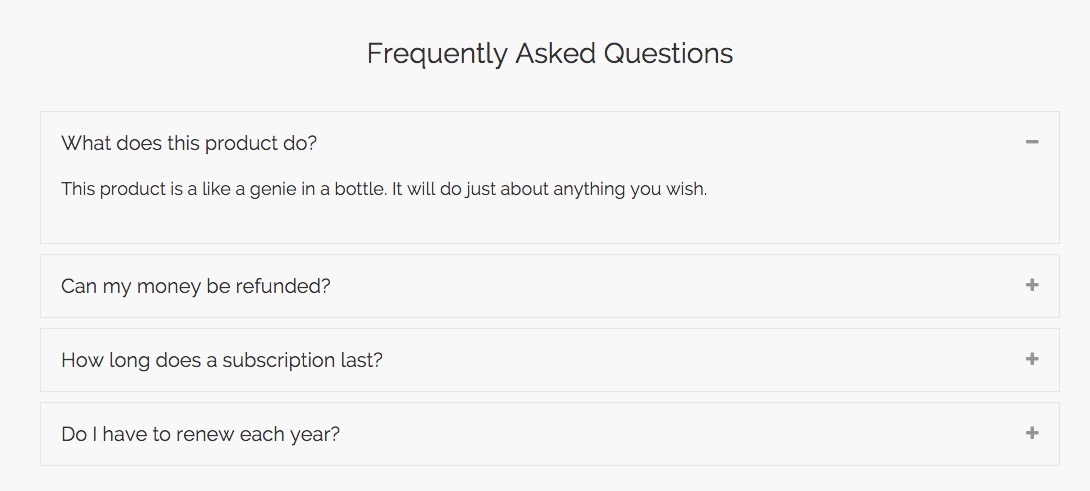
 Een tweede voorbeeld is de FAQ lijst, waarbij het ‘+’ teken de onderliggende tekst opent en toont. Ook dit is een voorbeeld van een functie, die doorgaans met een plugin moet worden gerealiseerd. Bij elkaar opgeteld biedt Beaver Builder dus heel veel functies die normaal door afzonderlijke plugins zouden moeten worden gerealiseerd. Wij maken vaak gebruik van LayerSlider. Deze plugin vergt alleen al 8MB aan ruimte binnen de WordPress installatie. Beaver Builder vraagt ca. 14MB. Dat is zeker fors te noemen. De optelsom van alle functionele blokken die Beaver Builder echter biedt, zou met losse plugins dus beduidend meer capaciteit vragen.
Een tweede voorbeeld is de FAQ lijst, waarbij het ‘+’ teken de onderliggende tekst opent en toont. Ook dit is een voorbeeld van een functie, die doorgaans met een plugin moet worden gerealiseerd. Bij elkaar opgeteld biedt Beaver Builder dus heel veel functies die normaal door afzonderlijke plugins zouden moeten worden gerealiseerd. Wij maken vaak gebruik van LayerSlider. Deze plugin vergt alleen al 8MB aan ruimte binnen de WordPress installatie. Beaver Builder vraagt ca. 14MB. Dat is zeker fors te noemen. De optelsom van alle functionele blokken die Beaver Builder echter biedt, zou met losse plugins dus beduidend meer capaciteit vragen.
Dynamik Website Builder
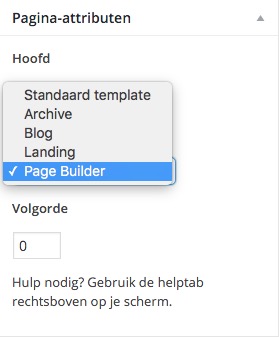
 Dynamik Webiste Builder biedt een speciaal template ‘Page Builder’, geschikt voor vrijwel alle visuele compositie plugins die momenteel beschikbaar zijn. Het ‘Page Builder’ template doet niets anders dan een ‘full-width’ weergave mogelijk maken voor de body van de pagina. Bestaande widgets in de oorspronkelijke sidebars worden in deze weergave dus niet getoond, maar Beaver Builder biedt de mogelijkheid elke gewenste widget in ‘Page Builder’ op elke willekeurige plek neer te zetten.
Dynamik Webiste Builder biedt een speciaal template ‘Page Builder’, geschikt voor vrijwel alle visuele compositie plugins die momenteel beschikbaar zijn. Het ‘Page Builder’ template doet niets anders dan een ‘full-width’ weergave mogelijk maken voor de body van de pagina. Bestaande widgets in de oorspronkelijke sidebars worden in deze weergave dus niet getoond, maar Beaver Builder biedt de mogelijkheid elke gewenste widget in ‘Page Builder’ op elke willekeurige plek neer te zetten.
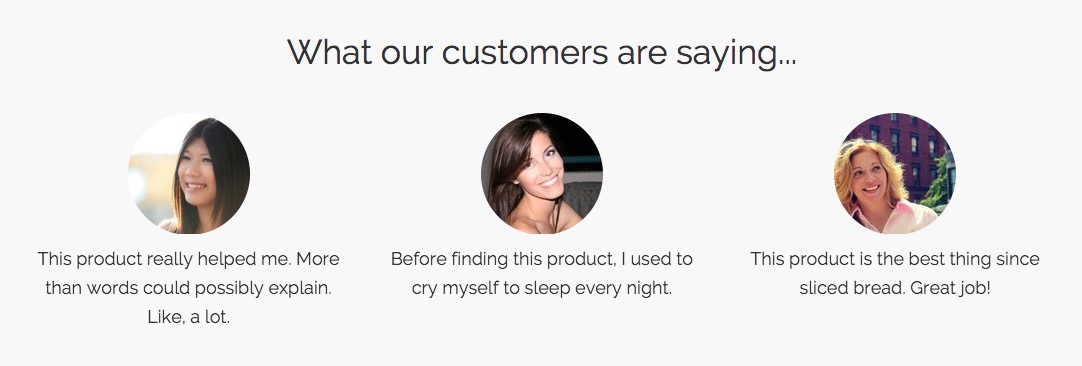
 Overigens ben je als bouwer niet afhankelijk van alleen maar widgets, om een reeks blokjes naast elkaar te zetten, voor bijvoorbeeld de weergave van een aantal testimonials (voorbeeld ‘what our customers are saying’), met foto’s en onderschriften, maakt Beaver Builder een eigen opmaak op basis van een eenvoudige HTML <div> opmaak.
Overigens ben je als bouwer niet afhankelijk van alleen maar widgets, om een reeks blokjes naast elkaar te zetten, voor bijvoorbeeld de weergave van een aantal testimonials (voorbeeld ‘what our customers are saying’), met foto’s en onderschriften, maakt Beaver Builder een eigen opmaak op basis van een eenvoudige HTML <div> opmaak.
Voorlopige conclusies
We waren niet in staat om via GTMetrix een test te doen van de site waarop we Beaver Builder getest hebben, omdat de testsite niet openbaar toegankelijk is. Zodra we een live site met Beaver Builder hebben opgezet, zullen we de resultaten publiceren. Ook dan zullen we op basis van meer praktische ervaringen ons eindoordeel bekend maken. Voorlopig kunnen we al concluderen dat Beaver Builder in ieder geval qua code zich veel beter gedraagt dan Visual Composer. Binnen een nog te volgen eindoordeel zullen we ook kijken naar de aangeboden functionaliteit, de ondersteuning en natuurlijk de prijs.
