Opletten bij de keuze van een vormgevingstemplate
In de afgelopen jaren hebben WordPress templates flinke sprongen vooruit gemaakt. Onder invloed van responsive design worden de grensen opgezocht in het gebruik van Cascading Style Sheet en JavaScript technieken. Op welke aspecten moet je bij de keuze van een template letten?
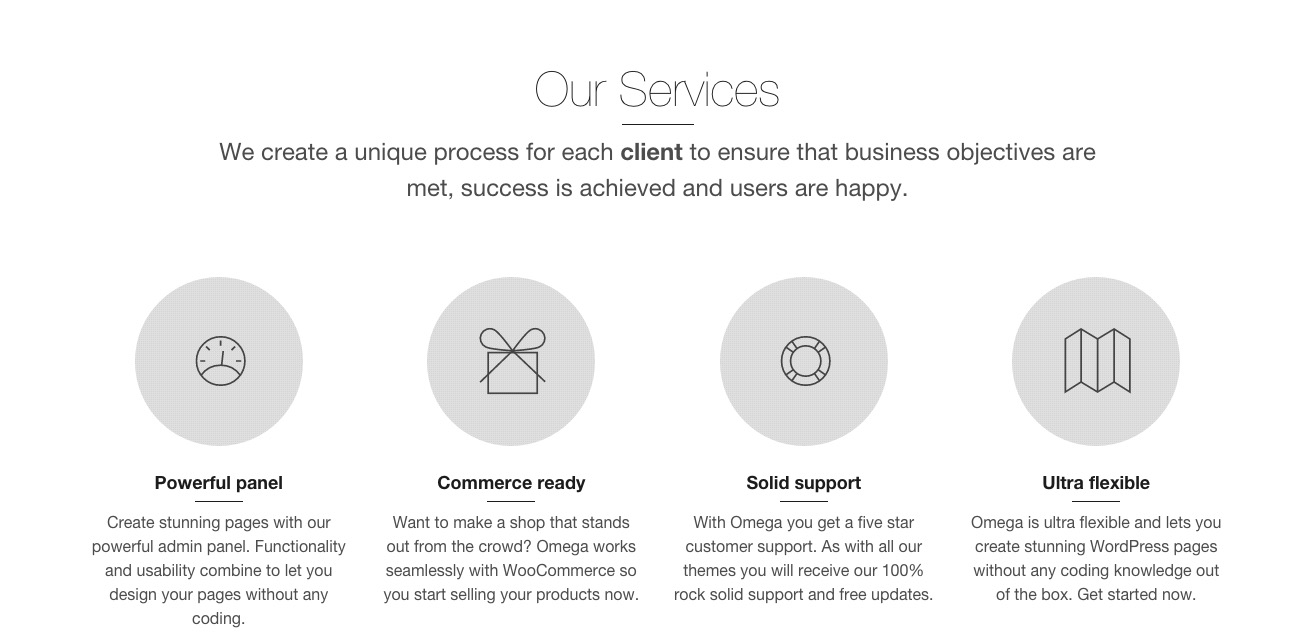
Er zijn talloze zogenaamde premium templates/themes beschikbaar voor prijzen variërend tussen 20 en 90 euro. Velen zijn voorzien van prachtige ‘demo content’, die werkelijk tot alle creatieve verbeelding spreken. Zomaar een willekeurig voorbeeld is het Omega thema (*), verkrijgbaar via de bekende webshop Themeforest. Kijk maar eens naar de demo. Op zijn minst indrukwekkend. Prachtige beelden, aansprekende typografie en talloze (teveel?) bewegende effecten om aandacht te vragen voor de inhoud. Vrijwel elke potentiële opdrachtgever zou óók zo een website willen hebben. De suggestie dat ‘succes verzekerd’ is, straalt er vanaf.
Pas op voor het ‘Shiny Object Syndrome’
Opletten
Het is vreselijk moeilijk om na te gaan of een theme ontwikkelaar wel volgens de basis WordPress richtlijnen software schrijft. WordPress is een opensource organisatie, zet wel richtlijnen uit, maar hanteert geen streng beleid om thema’s al dan niet toe te staan. Immers, de aangeboden premium thema’s worden buiten het directe gezichtsveld van WordPress verkocht. Omdat een eindgebruiker doorgaans zelf geen directe thema deskundige is, wordt het lastig om de kwaliteit van een gekocht thema te doorgronden. De volgende aspecten spelen echter wel een rol:
- Het minst duidelijk is de invloed van de grootte van een thema op de totale performance van de website. Thema’s met ‘vrijwel alles wat denkbaar is’ zijn doorgaans zwaar en vragen zo hun capaciteit van de server. En deze heeft dan ook zeker indirecte invloed op de waardering van de website bij zoekmachines.
- Een tweede aspect is het gebruik van zogenaamde shortcodes. Dat zijn code tussen [……], die binnen het thema kunnen worden toegepast om bepaalde functies uit te kunnen laten voeren. Deze shortcodes kunnen in pagina’s, berichten en widgets staan, maar zijn dus wel thema specifiek. Er is veel discussie op zoekmachine gebied in hoeverre shortcodes al dan niet een nadeel hebben in de waardering. Ons advies: shortcodes kunnen geen kwaad, maar zorg er voor, dat de achterliggende code van een pagina normaal leesbaar is.
- Tegenwoordig zijn zogenaamde ‘visuele pagina editors’ populair. Ze bieden een zogenaamde ‘drag&drop’ mogelijkeid, waardoor het maken van berichten en pagina’s aanzienlijk wordt vereenvoudigd. Kolommen kunnen veel makkelijker worden gemaakt, maar ook het plaatsen van componenten met JavaScript routines, zoals bijvoorbeeld een slider, worden met dergelijke gereedschappen kinderspel.
- Zeer ‘creatieve’ thema’s worden doorgaans geleverd met een aantal plugins, die al dan niet gebundeld worden geïnstalleerd en geactiveerd. Het is daarbij niet altijd duidelijk op welke wijze de licentie van het thema gekoppelde is aan de licentie van de diverse geleverde plugins. Dat betekent dat op voorhand niet altijd duidelijk is, of een plugin gebundeld binnen het thema wel ge-update wordt, zodra een nieuwe versie beschikbaar is.
Het omega voorbeeld
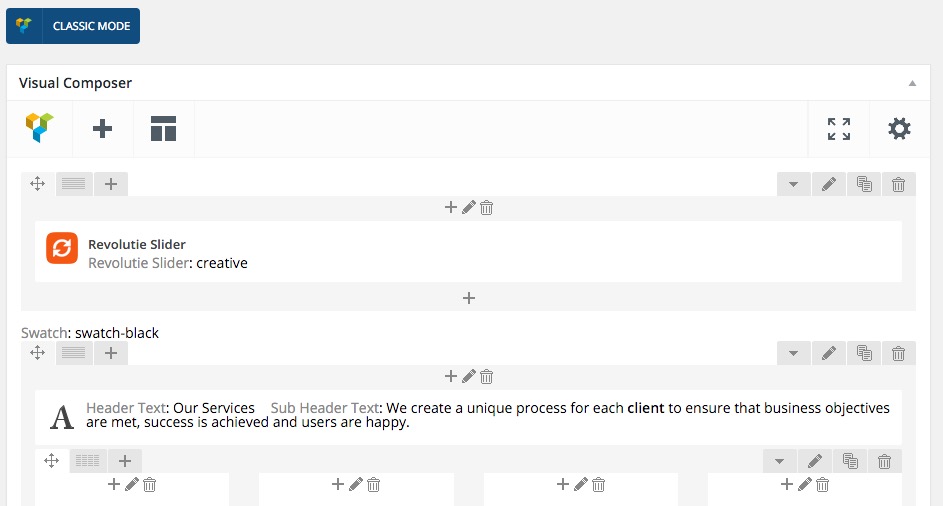
We nemen als voorbeeld het omega thema onder de loep. We kozen een willeurige pagina en bekeken via het dashboard de opbouw van de inhoud in de zowel de tekstverwerker van WordPress als via de Visual Composer (die via het thema wordt toegepast voor een drag&drop opmaak).

 De opbouw van Visual Composer is netjes en overzichtelijk. Voor een doorsnee WordPress gebruiker is het even wennen, maar na verloop van tijd blijkt het stuk gereedschap zijn nu te bewijzen in het ‘componeren’ van de meest creatieve berichten en pagina’s. De plugin kost los ca. 34 euro ex. BTW en kan binnen elk thema worden toegepast. Binnen Omega maakt Visual Composer deel uit van een reeks gebundelde plugins.
De opbouw van Visual Composer is netjes en overzichtelijk. Voor een doorsnee WordPress gebruiker is het even wennen, maar na verloop van tijd blijkt het stuk gereedschap zijn nu te bewijzen in het ‘componeren’ van de meest creatieve berichten en pagina’s. De plugin kost los ca. 34 euro ex. BTW en kan binnen elk thema worden toegepast. Binnen Omega maakt Visual Composer deel uit van een reeks gebundelde plugins.
De meeste ontwikkelaars van ‘visuele gereedschappen wuiven ‘gedoe’ rondom schone code doorgaans makkelijk weg
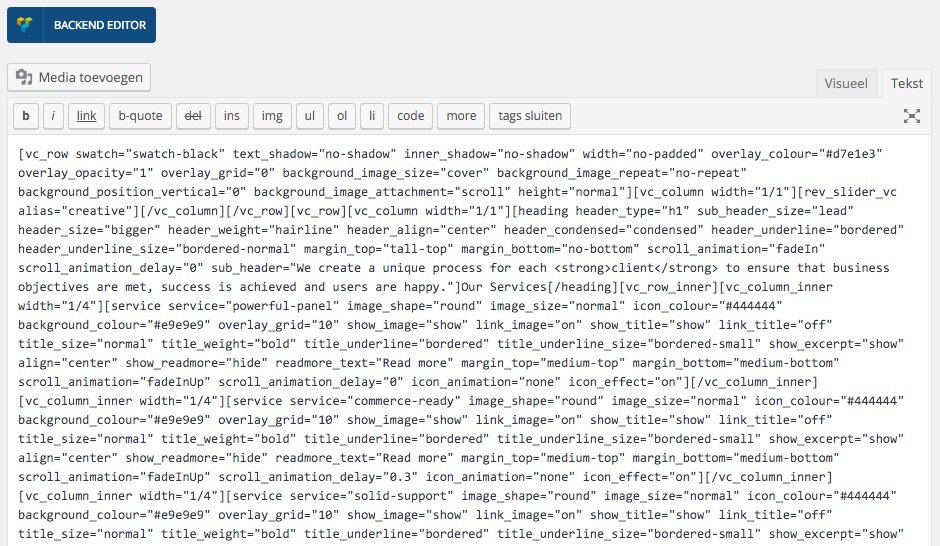
Het knopje ‘CLASSIC MODE’ biedt de mogelijkheid de normale WordPress tekstverwerker te activeren en dus de code te bekijken die door Visual Composer tijdens de opmaak is aangemaakt binnen een pagina of bericht.

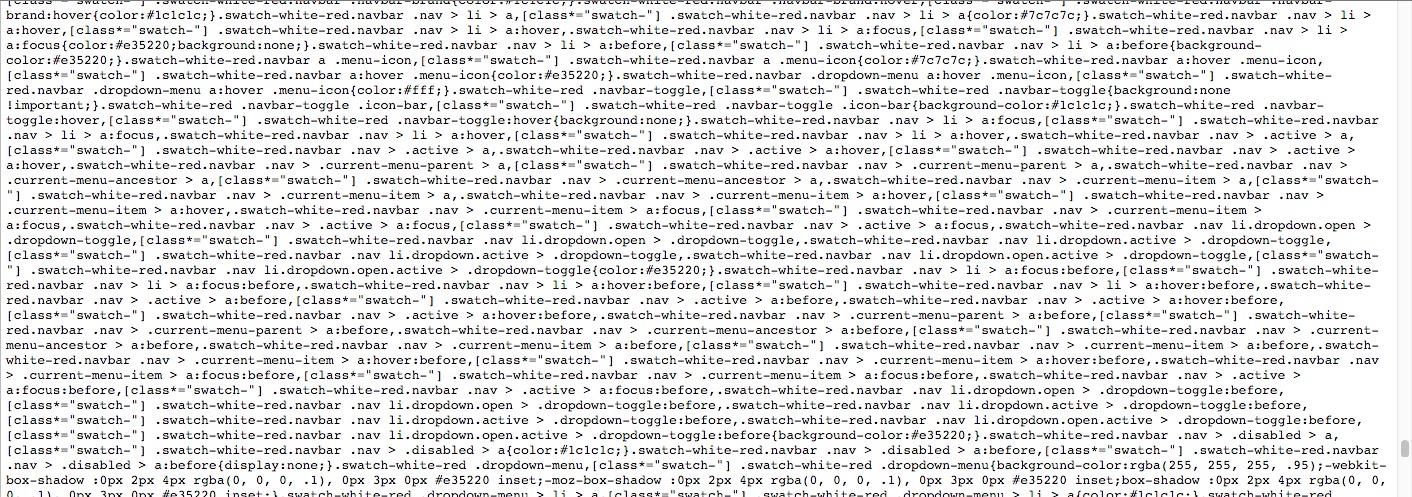
Bovenstaand voorbeeld laat vooral de toepassing zien van de vele shortcodes in de pagina. Bovendien is de pagina vrijwel onleesbaar geworden. Ga maar eens op zoek naar de inhoud, zoals hieronder weergegeven.

Effecten
Niemand weet 100% precies op welke wijze Google pagina’s analyseert. Maar Google heeft wel in de vele presentaties/filmpjes die zij rondom zoekmachines optimalisatie hebben gepresenteerd altijd aangegeven de inhoud zo gewoon en zoveel mogelijk geschikt te maken voor het menselijk oog, dus duidelijk leesbaar. Natuurlijk ziet het menselijk oog de voorkant van een website, maar Google ziet alleen de gegenereerde source code, aangemaakt door het samenspel van HTML, PHP en CSS. De gewone homepage van de demo van Omega laat enkele tientallen schermpagina’s zien met onderstaande code:

Welke invloed heeft bovenstaande code op diverse meetparameters bij zoekmachines?
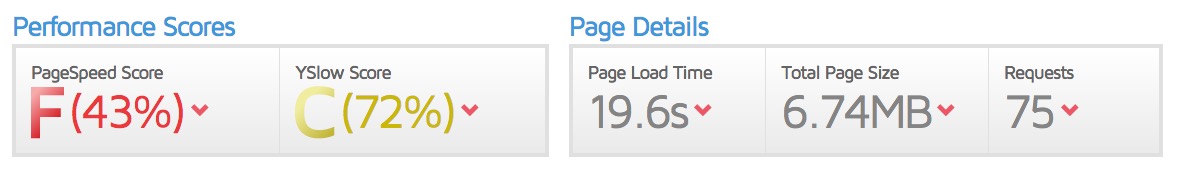
Dat dat netter kan en ook binnen vele thema’s werkelijk het geval is, moet u als lezer van dit artikel maar van ons aannemen. Wij waren onaangenaam verrast door deze hoeveelheid ‘rommelige’ code die werd gegenereerd voor eigenlijk nog een relatief eenvoudige pagina. Om onze verdenking te voorzien van het nodige bewijs, lieten we de pagina testen op basis van de bekende methoden van GTMetrix. Daarbij moet opgemerkt worden dat de site op geen enkele manier is voorzien van caching en de webserver gebasserd op een gemiddelde VPS (Virtual Private Server), nog niet draaiend op PHP7.
GTMetrix

Zonder heel uitgebreid op alle gegevens in te gaan, is één aspect niet verbeteren door de toepassing van bijvoorbeeld caching. De totale omvang van de pagina is maar liefst 6,74MB en heeft (via de GTMetrix server in London – de dichtstbijzijnde) een laadtijd van bijna 20 seconden. Dat laatste kan dus wel worden verbeterd, maar de omvang van de pagina is enorm. Dit wordt veroorzaakt door de enorme hoeveelheid overhead in de code. Binnen der pagina wordt 33 keer een JavaScript bestand aangeroepen en 11 keer een CSS bestand. Ook dat kan met caching worden verbeterd, maar de omvang wordt daarmee niet gereduceerd.

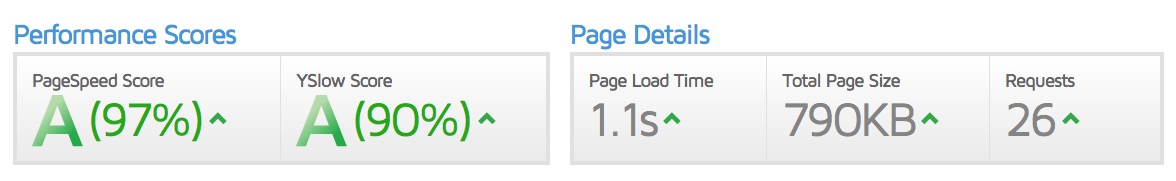
Hetzelfde deden we voor deze website(**). Toegegeven, niet zo ‘fancy’ als bovengenoemd voorbeeld, maar of we daarmee onze boodschap minder goed zouden communiceren werpt in ieder geval al een subjectieve discussie op. Schoonheid en functionaliteit zijn totaal verschillende meetwaarden. Dat het ‘oog ook wat wil’, zullen we niet ontkennen, maar alleen maar mooi is zeker geen garantie voor meer conversie.
Vele parameters
Naar alle gevolgen kunnen we eigenlijk slechts raden. Niet elke op voorhand als negatief bestempeld gevolg van een bepaalde manier van een webpagina bouwen heeft direct alleen maar nadelen. Het is een totaal spel van factoren met vele parameters. Maar bouwen volgens enerzijds de richtlijnen van WordPress en anderzijds zo goed mogelijk inspelen op de openbaar bekende informatie rondom de werking van zoekmachines, geeft op zijn minst wat meer houvast in het creatieproces en levert in ieder geval een bijdrage in:
- functionaliteit
- snelheid
- veiligheid
De schoonheid van een website blijft subjectief. Maar ook daarin zien we de trend dat de bezoeker over het algemeen pas tevreden is als hij of zij snel kan vinden waarnaar gezocht wordt. En daarbij zijn ‘binnendansende’ beelden en teksten van veel minder groot belang dan de ontwikkelaars van ‘hele mooie thema’s’ denken.
(*) De keuze berust op toeval, het artikel zou een zelfde strekking bevatten bij andere soortgelijke thema’s
(**) Voorzien van caching

We hebben het besluit genomen om onze test te herhalen met Beaver Builder. Ook dit is een interactief stuk gereedschap om pagina’s vanuit het front-end te kunnen bouwen. Binnenkort een uitgebreid rapport op onze website.