Schermresoluties: zorg voor beeldverwerking en responsive design
De enorme verscheidenheid aan beeldschermresoluties vergt de nodige kennis rondom beeldverwerking. De juiste maatvoering in relatie tot de bestandsgrootte vormen een uitdaging in combinatie met effectief responsive design.
Sliders nemen dan misschien in populariteit af ten gunste van zogenaamde ‘hero-images‘, ze zijn nog in talrijke uitvoeringen aanwezig. Afgezien van de mogelijkheden en de netheid van de code die wordt gegenereerd, is het aan de gebruiker zelf om de grootte van de te gebruiken beelden te bepalen. Fullscreen sliders met een responsive gedrag zijn populair, maar hoe breed moet een beeld dan ingevoerd worden? Is 1440 pixels breedte de standaard, of kies je voor 1920 of zelfs 2560 pixels breed? Die keuze is mede bepalend voor de bestandsgrootte. Deze laatste heeft duidelijk invloed op de downloadtijd en (misschien nog wel belangrijker) de waardering door zoekmachines.
2009 versus 2016

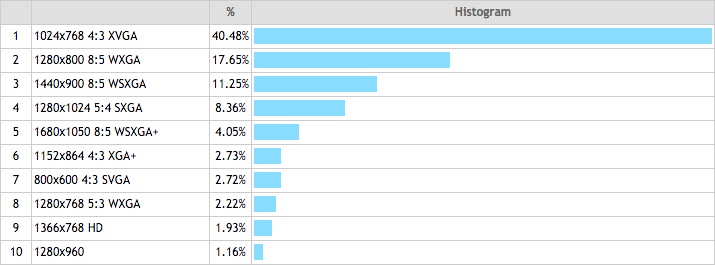
In 2009 waren aanzienlijk minder verschillende beeldschermresoluties in gebruik in vergelijking tot 2016. En ruim 40% gebruikte de min of meer standaard XVGA resolutie van 1024 x 768. Ook de eerste iPad maakt hiervan gebruik.

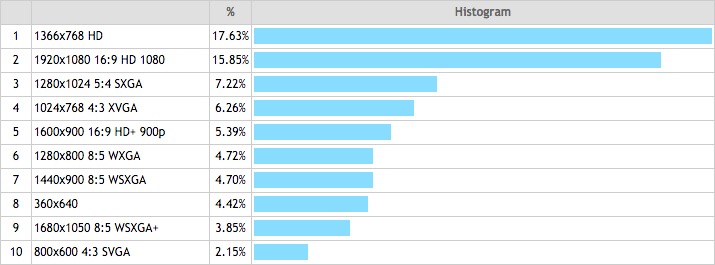
In 2016 is de XVGA resolutie ‘verdrongen’ naar de vierde plaats. Belangrijker is echter de toegenomen versnippering in resoluties in de top 10. En na de top 10 volgen maar liefst bijna 1400 andere in gebruik zijnde schermresoluties.
bron: http://nl.screenresolution.org/
Mobiel
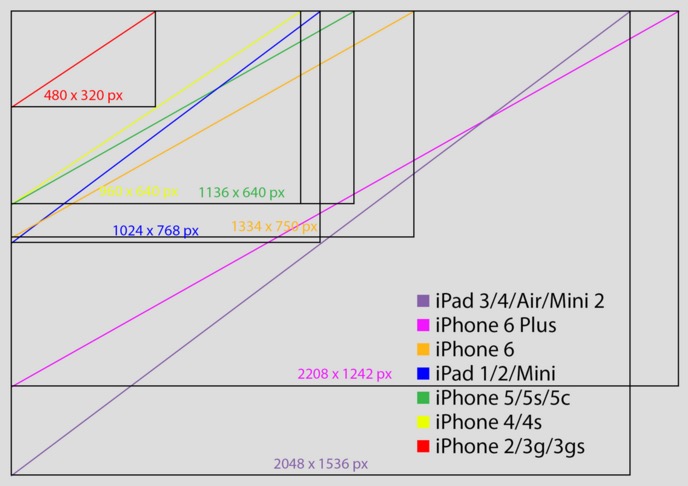
Mobiel versnippert het aanbod al minstens net zo snel. Alleen al in de Apple iOS apparaten zijn de verschillende resoluties zeer uiteenlopend.

Oplossing altijd een compromis van een veelheid aan mogelijkheden, informeer naar de mogelijkheden
Beeldgrootte
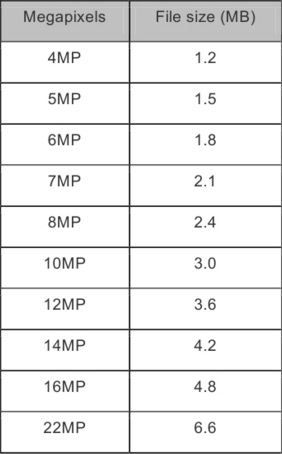
 De digitale fotografie heeft een soortgelijke ontwikkeling doorlopen. De meeste eenvoudige digitale camera leevrt tegenwoordig al heel makkelijk tussen de 10 en 16 megapixels en dus daarmee bestanden van enkele MB’s (megabytes). In de praktijk komt het meer dan eens voor dat dergelijke beelden worden gebruikt binnen websites, zowel in sliders, losse kopbeelden, maar ook in pagina’s of artikelen. De bestandsgrootte kan makkelijk worden verkleind bij gelijke resolutie, maar vaak wordt dit niet gedaan door gebrek aan tijd, interesse, kennis of vaardigheden.
De digitale fotografie heeft een soortgelijke ontwikkeling doorlopen. De meeste eenvoudige digitale camera leevrt tegenwoordig al heel makkelijk tussen de 10 en 16 megapixels en dus daarmee bestanden van enkele MB’s (megabytes). In de praktijk komt het meer dan eens voor dat dergelijke beelden worden gebruikt binnen websites, zowel in sliders, losse kopbeelden, maar ook in pagina’s of artikelen. De bestandsgrootte kan makkelijk worden verkleind bij gelijke resolutie, maar vaak wordt dit niet gedaan door gebrek aan tijd, interesse, kennis of vaardigheden.
Ideale oplossing?
Is er dan een ‘one-size-fits-all’ oplossing voor bovengenoemde ontwikkelingen in combinatie met de noodzaak een beeld zo goed mogelijk weer te geven op alle mogelijke apparaten (responsive design)? Helaas is die oplossing er niet en dus zal elke keer de juiste reeks afwegingen genomen moeten worden om doelgroepen zo goed mogelijk te kunnen bedienen.
CSS
Met CSS (Cascading Style Sheets) kan het nodige worden gedaan om beelden een juist responsive gedrag te geven. Dat vergt de nodige kennis, die tegenwoordig vaak ook al is ingebouwd in thema bestanden van de verschillende content management systemen. Maar de eerste keuze in de beeldgrootte is bepalend voor het effectief gebruik van deze technieken. Een bestand van 1MB in het PNG formaat kan in redelijke mate worden teruggebracht naar 120-200kB in JPG formaat, zonder noemenswaardig kwaliteitsverlies. Als je daarbij dan de afweging maakt dat het merendeel van je bezoekende doelgroepen een beeldscherm bezit van tussen de 1440 en 1920 pixels, dan is het zeker niet noodzakelijk een beeld te uploaden met een resolutie van 2560 pixels. Ook die keuze maakt een enorm verschil in bestandsgrootte. Afhankelijk van het gebruik van een slider of een ‘gewoon’ achtergrondbeeld, kunnen verschalingen al dan niet automatisch plaatsvinden. In de core van WordPress zijn responsive beelden tegenwoordig standaard opgenomen voor beelden in berichten en pagina’s. Beelden die als achtergrondbeeld (al dan niet via CSS zijn ingevoerd, moeten met @media queries worden aangepast om aan responsive doeleinden te kunnen voldoen.
