Hoe maak je een ‘Child Theme’ in WordPress 3.x?
Na de vorige uitleg over de werking van Themes in WordPress bereikte mij de vraag hoe je een Child Theme kan aanmaken en hoe je daarin eigen bewerkingen kan doen.

• Met slechts 3 bestanden is al heel wat aan de vormgeving binnen een Child Theme aan te passen
• Onderstaande instructies werken in zowel singlesite- als in multisite mode
• Plaats in de Child CSS file alleen de uitzonderingen ten opzichte van de parent CSS
• Download gratis de voorbeeldbestanden om zelf mee te experimenteren
Als basis neem ik daarvoor het door WordPress aangeleverde ‘Twenty Ten’ Theme (versie 1.2). In de map wp-content/themes/ staat de map ’twentyten’. Dat is de basis, waarin we geen wijzigingen willen aanbrengen. De inhoud van alle files blijft daarin dan ook ongewijzigd.
Bij het maken van een Child Theme zijn minimaal drie bestanden nodig, zodra deze zijn aangemaakt, dan herkent WordPress dat als een Theme in het admin deel en kan het ook als zodanig worden geactiveerd.
– functions.php
– header.php
– style.css
Wil je bijvoorbeeld ook de footer veranderen, dan kopieer je footer.php vanuit het oorspronkelijke theme en breng je in de child map de veranderingen aan. Om slechts teksten (bijvoorbeeld taalversies) te veranderen, is het niet raadzaam een Child Theme te maken, veelal is het makkelijker om dan de juiste taalmodule te installeren voor het gehele theme in wp-content/languages/. Na een update van het theme blijven die bestanden bestaan en blijft de gekozen taal actief.
Aan de slag met de basis.
Maak in de themes folder dus een lege map aan met de naam van je theme. De file functions.php vul je met:
<?php
/**
* Custom Functions for a Twenty Ten Child theme
*
*/
De file header.php is een kopie van de originele header.php vanuit je bestaande theme. Style.css vul je met de volgende gegevens (die je ook terug ziet bij het activeren van je Child Theme):
/*
Theme Name: Peter Luit Theme
Theme URI: http://www.peterluit.nl
Description: Mijn eerste Child Theme op basis van Twenty Ten versie 1.2
Author: Peter Luit
Author URI: http://www.peterluit.nl
Template: twentyten
Version: V1.0.0
*/
@import url(‘../twentyten/style.css’);
Met name de laatste zin in belangrijk, daarin staat dat de basis css file opgehaald moet worden uit de het bestaande theme. Je activeert het Theme, zoals je gewend bent in een singlesite of multisite omgeving (zie onderstaand voorbeeld).
![]()
Stel dat je de titel en het bijschrift van de standaard instellingen bij het Twenty Ten theme zou willen verwijderen. Dan moet je aan de slag in header.php.

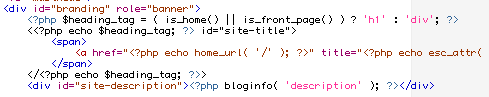
Zoek het volgende stuk code op:

Verwijder dat deel, save het bestand (let op toegangs privileges) en ververs de pagina. Titel en bijschrift zijn dan in het Child Theme verwijderd, terwijl het Parent Theme gewoon in tact is gebleven. Met de nodige kennis van PHP, HTML en CSS kunnen dus in het Child Theme vele vormgevings aspecten worden uitgevoerd, zonder de basis te veranderen.
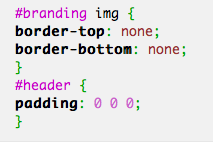
Wil je bijvoorbeeld af van de zwarte lijn rondom het headerbeeld, dan voeg je de volgende code toe aan je nieuwe CSS file:

In de oorspronkelijke CSS file stond namelijk:
border-top: 4px solid #000; en border-bottom: 1px solid #000;. Dus zwarte kaders van 4 resp. 1 pixel.
 Soms zullen bepaalde instellingen in alleen de CSS file niet voldoende zijn. In functions.php wordt bijvoorbeeld gecontroleerd of het headerbeeld wel 940 x 180 pixels is, wil je dat veranderen in 1024 x 160, dan zijn onderstaande twee regels noodzakelijk in je eigen functions.php:
Soms zullen bepaalde instellingen in alleen de CSS file niet voldoende zijn. In functions.php wordt bijvoorbeeld gecontroleerd of het headerbeeld wel 940 x 180 pixels is, wil je dat veranderen in 1024 x 160, dan zijn onderstaande twee regels noodzakelijk in je eigen functions.php:
define( ‘HEADER_IMAGE_WIDTH’, apply_filters( ’twentyten_header_image_width’, 1024 ) );
define( ‘HEADER_IMAGE_HEIGHT’, apply_filters( ’twentyten_header_image_height’, 160 ) );
Er is dus wel wat kennis nodig om met Child Themes aan de gang te gaan. Let goed op hoe de structuur van je eigen Theme er uitziet. Sommige themes bieden bijvoorbeeld ook de mogelijkheid een custom CSS file te vullen met eigen instellingen, zonder dan gebruik te hoeven maken van een Child Theme.
Persoonlijk geef ik de voorkeur aan themes die een export functie hebben, waarin de instellingen worden opgeslagen, zodat na een update de instellingen weer in het nieuwe theme kunnen worden terug gezet. Voorwaarde is wel dat de datastructuur van het export bestand ongewijzigd blijft, of op zijn minst backward compatible.
Themes zoals Atahualpa bieden die mogelijkheid. Dit theme zet echter met bijna ontelbare instellingen alle overeenkomstige CSS ‘opdrachten’ in elke pagina die wordt weergeven. Technisch gezien is dit niet fraai, waardoor velen dit theme verafschuwen vanwege de behoorlijk ongestructureerde opbouw. Maar ondanks die beperking is het theme enorm populair, je kunt zonder directe CSS kennis vrijwel elke gewenste vormgeving binnen Atahualpa maken. Echter veel van de binnen Atahualpa te verwerken parameters zijn direct in CSS te gebruiken, zodat het op zichzelf wel een goede ‘leerschool’ is om de eerste stapjes in CSS te zetten.

Ik heb gekeken op je site, en ziet er goed uit. Zowel de layout als het verhaal 😉
Hoi Peter,
Complimenten met deze heldere uitleg over een ‘child theme’… heb het getracht te doen voor mezelf, maar het lukt helaas nog niet helemaal.
Heb enkele wijzigingen gedaan in de originele footer.php / functions.php / style.css en deze gekopieerd en bewaard op mijn pc. Kan ik deze nu na een upgrade van WP ook weer gewoon handmatig wijzigen? Door ze terug te kopiëren zeg maar…
Kun je je zin “Plaats in de Child CSS file alleen de uitzonderingen ten opzichte van de parent CSS” wat verder uitwerken? Daar zit ‘m wellicht de clou in om het wel werkend te maken?!
@Ewien: als ik jouw reactie goed lees, dan heb je dus wijzigingen aangebracht in de originele files in het parent theme. Dat is niet correct. Als je wijzigingen wilt in bijvoorbeeld je footer.php, dan maak je zelf footer.php aan in je child directory/map en daar plaats je de veranderingen in ten opzichte van footer.php in de parent.
Misschien een rare vraag… maar waarom zou je een Child-theme maken? Wanneer je zelf zorgt voor een backup van de orginele files, dan zou je deze toch altijd kunnen terugplaatsen?
Maar wellicht zie ik iets over het hoofd?
Nee, dat kan niet, want die originele files veranderen namelijk in het parent theme. Als je dus oude files terugplaatst in een theme met nieuwe files, kan het theme mogelijk niet meer functioneren. Een child theme kent een structuur waarin puur de veranderingen tov de parent kunnen worden geplaatst. Een goede theme ontwikkelaar houdt daar rekening mee.
hallo Peter
kom ik daar opeens een (ouder) bericht van je tegen.
ik ben bezig met een website in wordpress voor de lokale kunst hier.
waar ik mee vast loop is het de verandering in mijn child thema naar het nederlands
aanpassingen in het stylesheet van het child thema werkt prima
ik krijg het niet werkend
ik heb een extra map gemaakt in mijn child (human-child-master) languages
daarin heb ik de nederlandse vertalingen gezet nl_NL.po en nl_NL.mo
maar mijn aanpassing in functions.php werkt niet (zie hier onder)
<?php
/* ————————————————————————- *
* Custom functions
/* ————————————————————————- */
// Add your custom functions here, or overwrite existing ones. Read more how to use:
// http://codex.wordpress.org/Child_Themes
function my_child_theme_setup() {
load_hueman-Child-master_textdomain( 'hueman-Child-master', get_stylesheet_directory() . '/languages' );
}
wat is er fout aan ?
laten we sowiwso weer eens met elkaar mailen
met (oud)collegiale groeten
Aad
Ha, die Aad, ik heb je bovenstaande bericht gemist. Excuses daarvoor! Laten we inderdaad even mailen of bellen, dan kan je je vraag wat meer verduidelijken. Maar misschien is het inmiddels ook al opgelost 😉
Hoi
Ik heb de stappen uitgevoerd. Ik krijg wel een child theme bij dashboard-> themes-> daar staat mijn child theme, maar als ik in file zilla het mapje themes nakijk, staat er geen child theme.
mvg
Stefan
Stefan, dat kan ik vanuit hier niet voor je oplossen. Het lijkt erop dat je je weergave in je FTP programma even moet verfrissen. Want als je childtheme wel in je wordpress omgeving staat, dan moeten de bestanden in wp-content/themes staan.